"앱인벤터 다이어리"의 전체적인 구상도는 첫번째 포스팅을 참고해주세요!
[프로젝트/App Inventor] - [App Inventor] 앱인벤터 다이어리/메모장 만들기 #1
[App Inventor] 앱인벤터 다이어리/메모장 만들기 #1
본 포스팅은 학교 과제로 준비했던 프로젝트를 바탕으로 작성한 글입니다. 앱인벤터를 이용해서 다이어리를 제작해보겠습니다. 달력을 만들어 날짜별로 일기를 기록할 수 있는 다이어리와 To Do
psjin230.tistory.com
목차
- Screen4 To Do List
- Screen4 Designer
- Screen4 Block
Screen4는 To Do List로 입력박스에 텍스트를 입력후 추가 버튼을 누르면 리스트뷰(목록뷰)에 기록이 됩니다. 리스트뷰(목록뷰)에 있는 기록을 선택 후 삭제버튼을 누르면 해당 기록이 삭제됩니다.
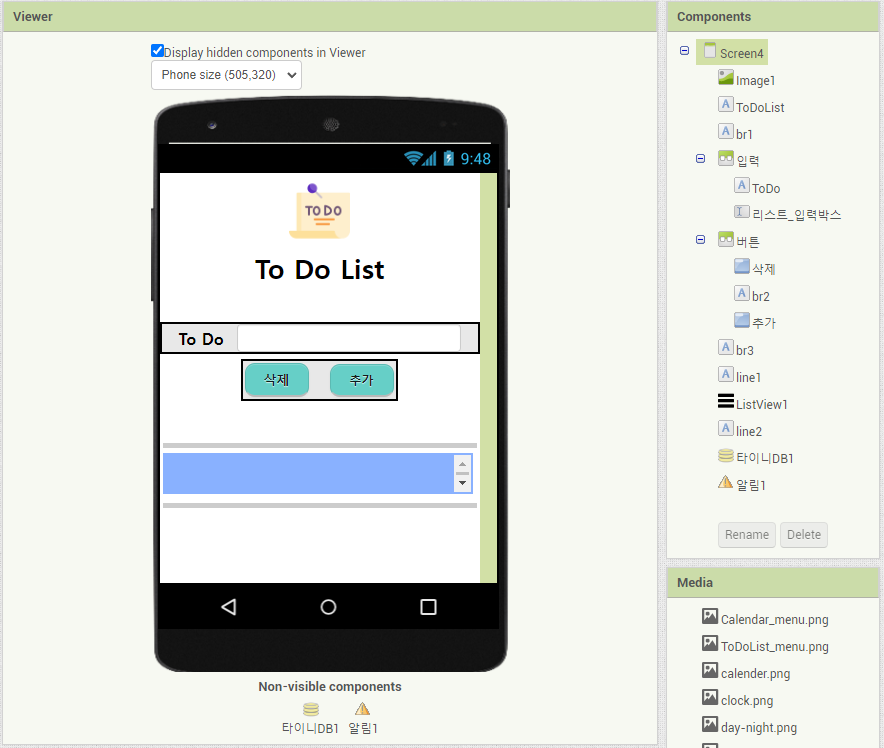
1. Screen4 To Do List

2. Screen4 Designer
타이니DB1은 Storage-TinyDB(저장소-타이니DB), 알림1은 User Interface-Notifier(사용자 인터페이스-알림)를 드래그앤드롭하면 됩니다.
| 컴포넌트 | 이름 | 속성 | 속성상세 |
| Screen4 | AboutScreen | todolist | |
| AlignHorizontal | Center:3 | ||
| AlignVertical | Top:1 | ||
| TitleVisible | false |
| Image | Image1 | Height | 15 percent |
| Width | 22 percent | ||
| Picture | todo.png |
| Label | ToDoList | FontBold | true |
| FontSize | 30 | ||
| Height | Automatic(자동) | ||
| Width | Fill parent (부모요소에 맞추기) |
||
| TextAlignment | center:1 |
| Label | br1 | Height | 5 percent |
| Width | Fill parent (부모요소에 맞추기) |
| HorizontalArrangement (수평배치) |
입력 | AlignHorizontal | Center:3 |
| AlignVertical | Center:2 | ||
| Height | 7 percent | ||
| Width | Fill parent (부모요소에 맞추기) |
| Label | ToDo | FontBold | true |
| FontSize | 18 | ||
| Height | Automatic(자동) | ||
| Width | Automatic(자동) | ||
| Text | To Do |
| TextBox | 리스트_입력박스 | FontSize | 18 |
| Height | 7 percent | ||
| Width | 70 percent |
| HorizontalArrangement (수평배치) |
버튼 | AlignHorizontal | Center:3 |
| AlignVertical | Center:2 | ||
| Height | Automatic(자동) | ||
| Width | Automatic(자동) |
버튼 수평배치 안에 삭제와 추가 버튼을 만들어 준다. 아래 표와 같은 삭제 버튼을 두 개 만들어 Text만 '추가'로 바꿔주면 됩니다.
| Button | 삭제 | BackgroundColor | #66cfc7ff |
| FontBold | true | ||
| FontSize | 15 | ||
| Height | Automatic(자동) | ||
| Width | 20 percent | ||
| Shape | rounded | ||
| Text | 삭제 | ||
| TextAlignment | center:1 |
리스트뷰 위아래로 회색 선을 그려줍니다. 아래 표와 같은 line을 리스트뷰 위아래로 만들어 줍니다.
| Label | line1 | BackgroundColor | Light Gray |
| Height | 1 pixels | ||
| Width | 97 percent |
| ListView | ListView1 | BackgroundColor | #89b1ffff |
| Height | Automatic(자동) | ||
| Width | 97 percent | ||
| ListViewLayout | MainText | ||
| Orientation | vertical | ||
| TextColor | Black | ||
| TextSize | 22 |
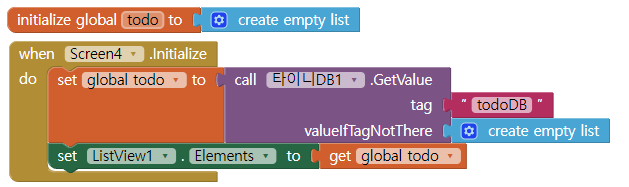
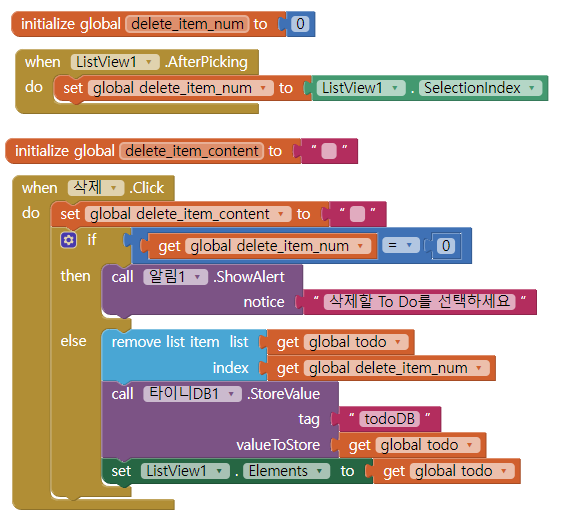
3. Screen4 Block

Screen4가 실행될 때 처음에 실행되는 코드입니다.

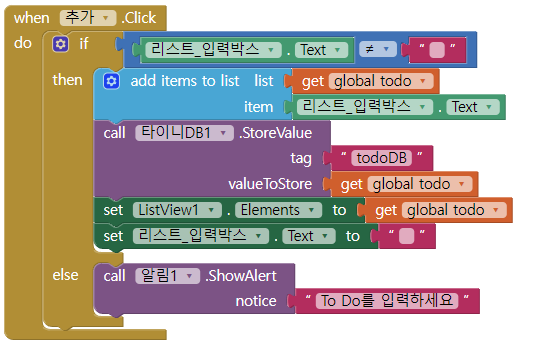
리스트_입력박스(To Do 작성하는 입력칸)가 비어 있다면 알림이 뜨도록 설정하였습니다. 입력했다면 타이니DB에 저장 후 ListView에 출력합니다.

ListView에 있는 기록을 선택하면 해당 인덱스값이 delete_item_num에 저장됩니다. 삭제버튼을 눌렀을 때 변수 delete_item_num에 값이 없다면 알림이 뜨고, 값이 있다면 해당 값을 삭제합니다.

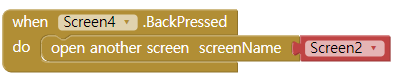
스마트폰 하단 뒤로가기 버튼을 클릭하면 해당 화면이 닫히면서 메뉴화면인 Screen2으로 이동하게 됩니다.