뷰와 템플릿 작성
뷰 작성
앱(hello) 디렉토리 안에 views.py 파일을 열어 다음 코드를 입력해줍니다. render() 함수는 template을 띄우는 역할을 합니다.
#hello/views.py
from django.shortcuts import render
# Create your views here.
def index(request):
name = request.GET.get("name") or "no name"
return render(request, 'hello.html', {'name': name})
앱(secure) 디렉토리 안에 views.py 파일에는 다음 코드를 입력해줍니다.
#secure/views.py
from django.http import HttpResponse
# Create your views here.
def index(request):
name = request.GET.get("name") or "홍길동"
return HttpResponse(f'hello~ {name}')
템플릿 작성
templates 폴더 내에 html 파일을 생성하여 다음 코드를 입력해줍니다.
#templates/hello.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h2>Hello</h2>
<p>{{ name }}님 환영합니다!!</p>
</body>
</html>
urls.py 파일 생성 후 veiws.py와 매핑
앱(hello) 디렉토리 하위에 urls.py 파일을 생성하고 다음 코드를 추가해줍니다.
#hello/urls.py
from django.urls import path
from hello import views
urlpatterns = [
path('', views.index),
]
앱(secure) 디렉토리 하위에도 urls.py 파일을 생성하고 다음 코드를 추가해줍니다.
#secure/urls.py
from django.urls import path
from secure import views
urlpatterns = [
path('', views.index),
]
urls.py 연결
프로젝트 폴더(djangoProject) 하위에 있는 urls.py와 각 앱에 있는 urls.py를 연결하기 위해 프로젝트 폴더(djangoProject) 하위에 있는 urls.py 파일을 열어 다음 코드를 추가합니다.
#djangoProject/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include("hello.urls")),
path('secure/', include("secure.urls")),
]
서버 실행 및 결과
하단 터미널에 python manage.py runserver를 입력 후 실행합니다.
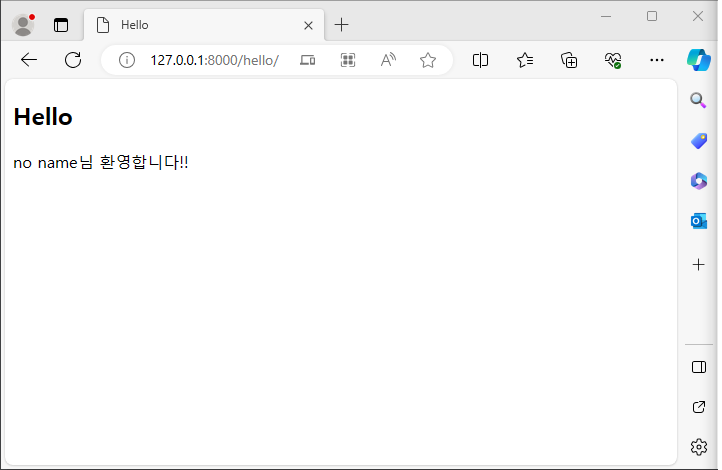
127.0.0.1:8000/hello/ 실행

127.0.0.1:8000/hello/?name=Tom 실행

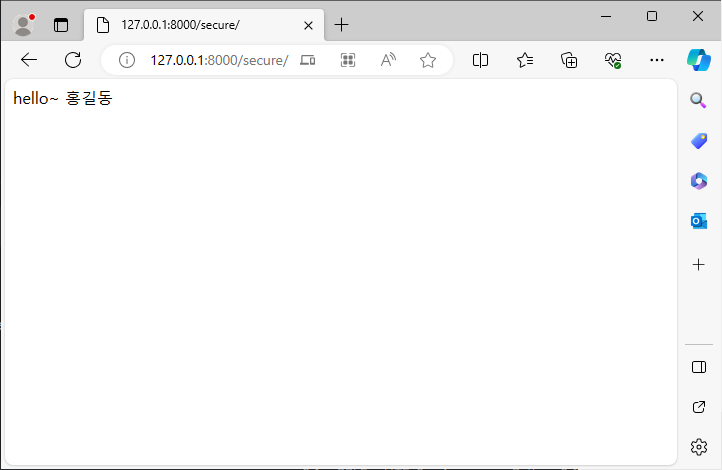
127.0.0.1:8000/secure/ 실행

127.0.0.1:8000/hello/?name=Alice 실행