HTTP 특징
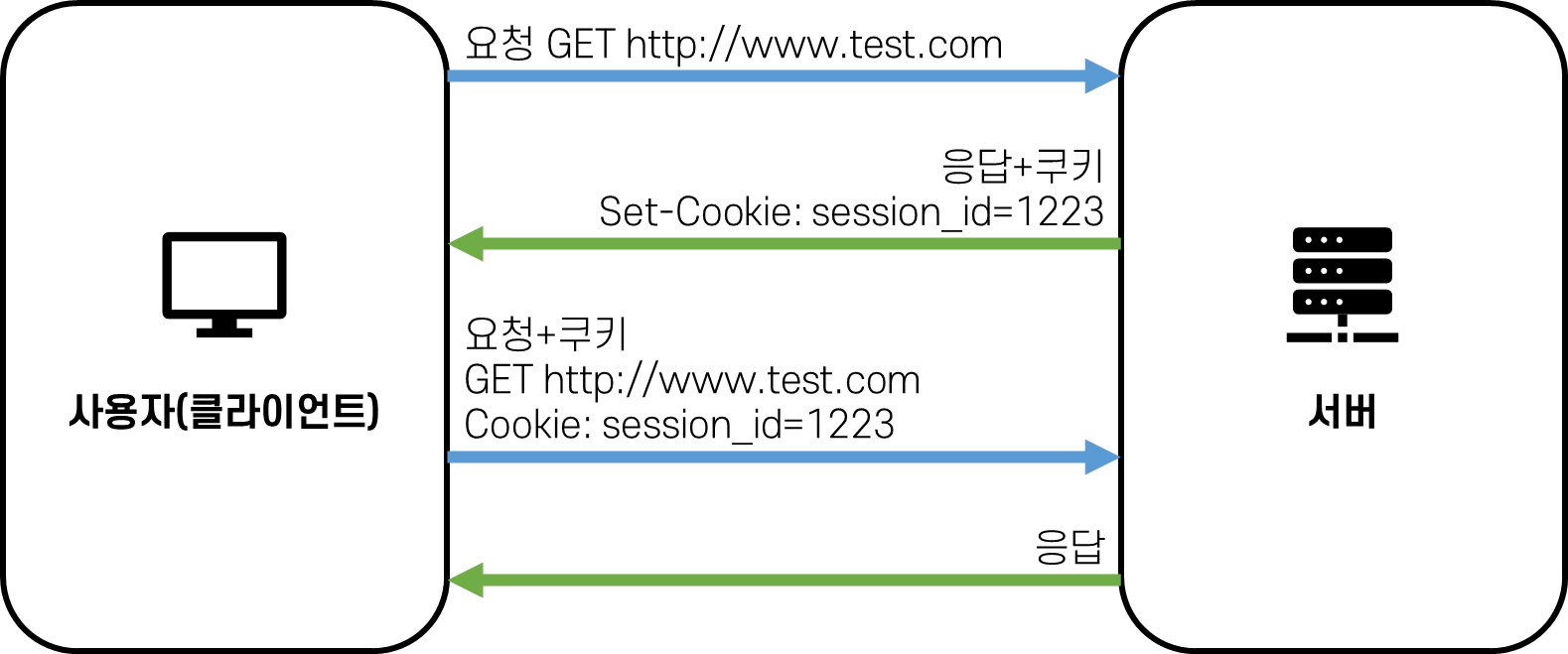
요청, 응답 구조
cmd 창에서 curl -v http://victim:8080/WebGoat 명령어를 입력합니다.

Trying 192.168.0.10.:8080 : 연결
GET /WebGoat HTTP/1.1 : 요청시작 => 방식 URL 프로토콜/버전
Host: victim:8080~ : 요청 헤더 시작(서버에서 참조하는 값) => HTT는 확장성이 높다
한칸 띄어쓰기 : 요청 헤더의 끝(GET 방식의 요청이므로 요청 본문 생략)
HTTP/1.1 302 Found~ : 응답 시작 => 프로토콜/버전 응답(상태)코드 메시지
Server: Apache-Coyote/1.1 : 응답 헤더 시작(브라우저에서 참조하는 값)
Location : /WebGoat : 리다이렉션 주소(서버로 다시 요청)
한칸 띄어쓰기 : 응답 헤더의 끝(리다이렉션이 일어나므로 응답 본문 생략)
Connection #0 ~ : 연결 종료
cmd 창에서 curl -v http://victim:8080/WebGoat/ 명령어를 입력합니다.

HTTP/1.1 401 Unauthorized : 요청 401(권한이 없음, 인증정보 누락)
WWW-Authenticate: Basic~ : 기본 인증 방식으로 인증 정보를 전달
브라우저 주소창에 http://victim:8080/WebGoat을 입력하면 http://victim:8080/WebGoat/ 이렇게 바뀝니다.

↓

=> 웹루트의 파일(WebGoat)을 요청한 것입니다.
=> 서버에서 파일은 없고 디렉토리는 있어.디렉토리로 다시 요청해줘라고 응답을 줍니다.
=> 브라우저에서 자동으로 WebGoat/ 이렇게 바꿔줍니다.
=> 302 코드와 Location: /WebGoat/ 헤더 때문에 브라우저가 다시 요청하는 것입니다.
=> 이 과정을 리다이렉션이라고 합니다.
파일을 달라고한 요청을 디렉토리를 달라고 요청하는 것으로 바꾸는 작업을 리다이렉션이라고 합니다.
[문서 참고] https://developer.mozilla.org/ko/docs/Web/HTTP/Redirections
=> 사용자 인증 창이 뜨는 이유는 WWW-Authenticate: Basic~ 이 부분 때문입니다.
서버에서 기본 인증방식으로 인증을 요청하는데 브라우저마다 조금씩 UI가 다른 인증정보창을 요청합니다.
=> 기본인증은 안전한 방식은 아닙니다.
사용자가 입력한 인증정보를 콜론으로 두개를 결합시켜 base64로 인코딩합니다.
인증정보를 base64와 같은 취약한 인코딩 방식으로 전달하기 때문에 안전하지 않습니다.
또한 인증정보를 요청할 때마다 헤더에 넣어 가야합니다.
그렇기 때문에 노출이 많아지고, 노출이 많아지면 유출될 가능성이 높아지기 때문에 안전하지 않습니다.
(form 기반으로 바꾸는 것이 좋습니다.)
HTTP는 요청이 있어야 응답이 옵니다. 요청을 하기 위해서는 서버쪽으로 연결이 먼저 되야합니다. 그 이후에 요청을 보내면 응답이 오고, 응답을 받은 후 상호합의 하에 4 way handshake을 통해 연결을 종료하게 됩니다.
기본인증은 HTTP 인증방식에서 제공해주는데 인증정보가 없다고 하면 400번대 메세지를 보내줍니다.
Stateless
서버가 클라이언트의 상태를 유지/보존하지 않음을 의미하며, 요청과 요청 간의 관계를 알 수 없습니다.
Cookie

Stateless한 Http 프로토콜에서 상태를 유지하기 위해 도입된 개념입니다. 요청 헤더와 응답헤더를 통해서 전달되고, 자바스크립트를 이용해서 쉽게 접근이 가능하므로 탈취 및 위·변조가 될 수 있다는 단점이 있습니다.
=> 안전하게 Cookie를 운영하기 위해서는
=> 가급적 중요정보는 쿠키에 포함하지 않는 것이 좋습니다.
=> 중요한 쿠키를 넣어야할 때는 암호화해서 넣어야합니다.
=> 쿠키의 유효기간(Expires) 또는 지속시간(MaxAge)을 최소한으로 설정합니다.
=> 쿠키 생성시 Secure 속성을 활성화합니다. 즉, 보안통신을 할 때만 쿠키를 전달하도록 제한합니다.
=> 쿠키 생성시 HttpOnly 속성을 활성화 합니다. 이를 통해 클라이언트에서 개발자 도구 또는 자바스크립트 등을 이용하여 쿠키에 직접 접근하는 것을 방지합니다.
Session
쿠키의 단점을 보완하기 위해서 나온 개념입니다. 중요정보를 서버의 세션에 저장하고, 사용자에게는 해당 세션에 접근할 수 있는 세션 ID를 발급합니다. 중요정보에 대한 직접적인 유출을 막을 수 있으나, 중요정보 접근에 사용되는 ID 관리가 중요합니다.
=> 안전하게 Session을 운영하기 위해서는
=>인증 전후에 세션 ID를 다르게 유지합니다.
로그인 후 세션 ID를 새로 발급, 로그아웃 후 세션 ID를 새로 발급
=> 주기적으로 세션 ID를 갱신해줍니다.
=> 쿠키를 안전한 방법으로 생성, 관리합니다.
Session ID 훔치기
세션 ID가 요청, 응답을 통해 전달되는 과정(스니핑) 또는 사용자 PC, 브라우저에 저장된 것을 탈취, 조작(XSS공격을 통한 탈취)할 수 있을 때 발생
공격자가 사용자의 세션 ID를 훔쳐서 취약한 서버로 접근하여 사용자의 권한으로 사이트를 이용
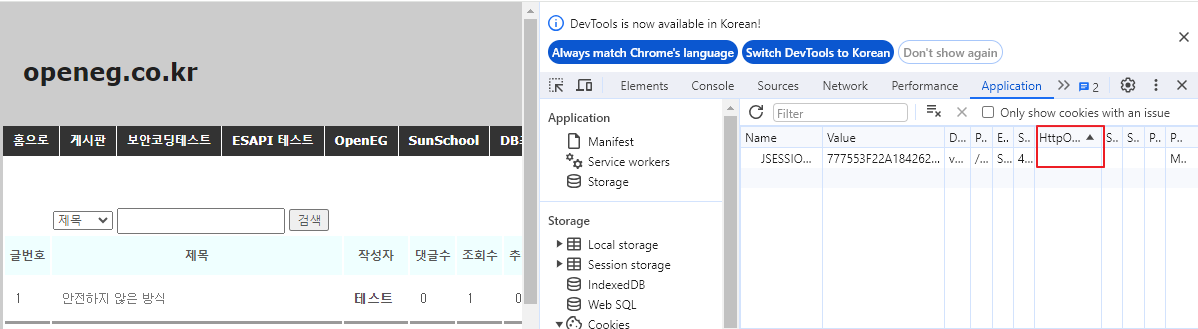
#1 F12를 사용하여 개발자도구에서 HttpOnly 속성을 확인합니다.

=> HttpOnly 속성이 활성화 되어 있기 때문에 브라우저에서 쿠키를 직접 핸들링할 수 없습니다.
=> 공격실습을 위해 HttpOnly 속성을 비활성화 시키겠습니다.
#2 이클립스에서 Ctrl + Shift + R을 클릭하여 context.xml을 열어 코드를 수정합니다.


#3 서버를 재실행하고 브라우저를 확인해보면 HttpOnly 속성이 비활성화됨을 확인할 수 있습니다.

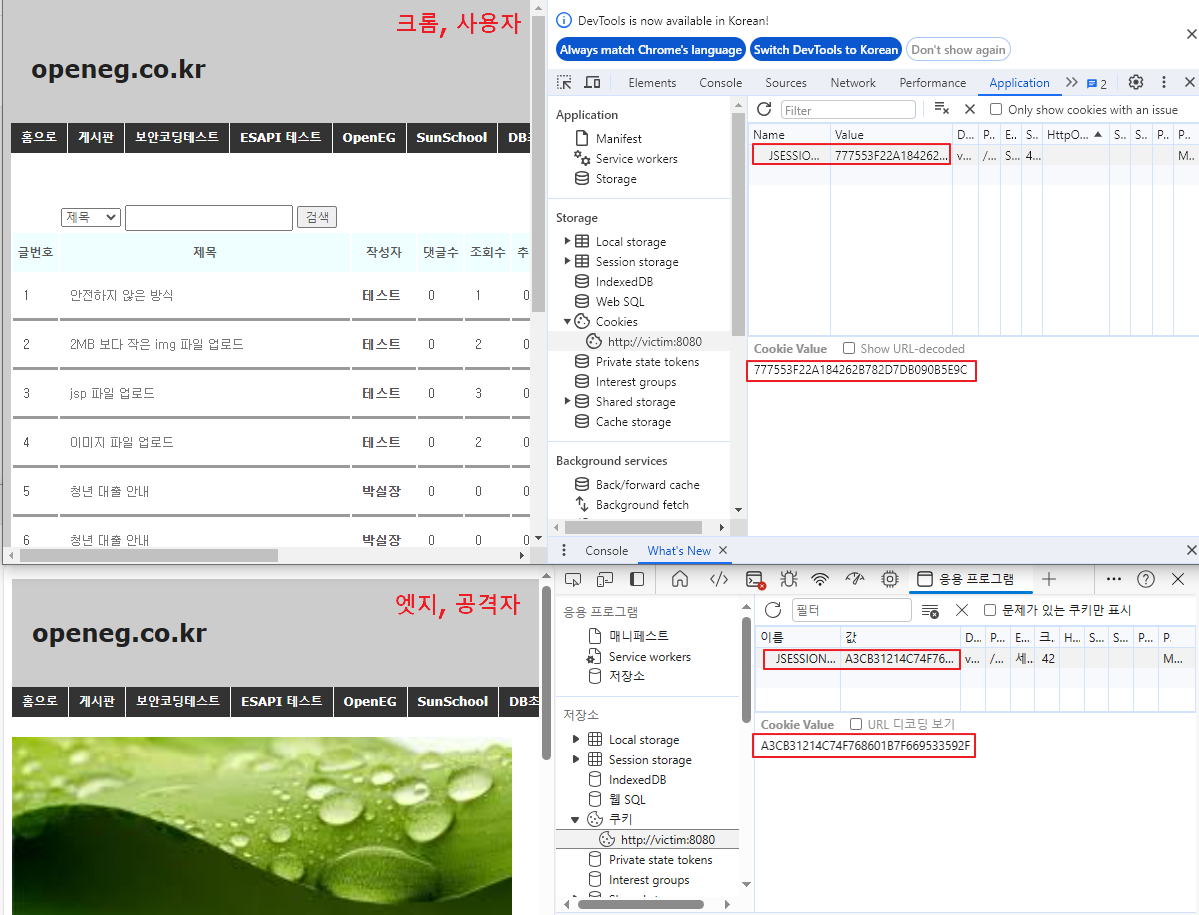
#4 브라우저 2개를 사용하여 하나는 공격자, 하나는 사용자로 사용합니다. (크롬, 엣지)

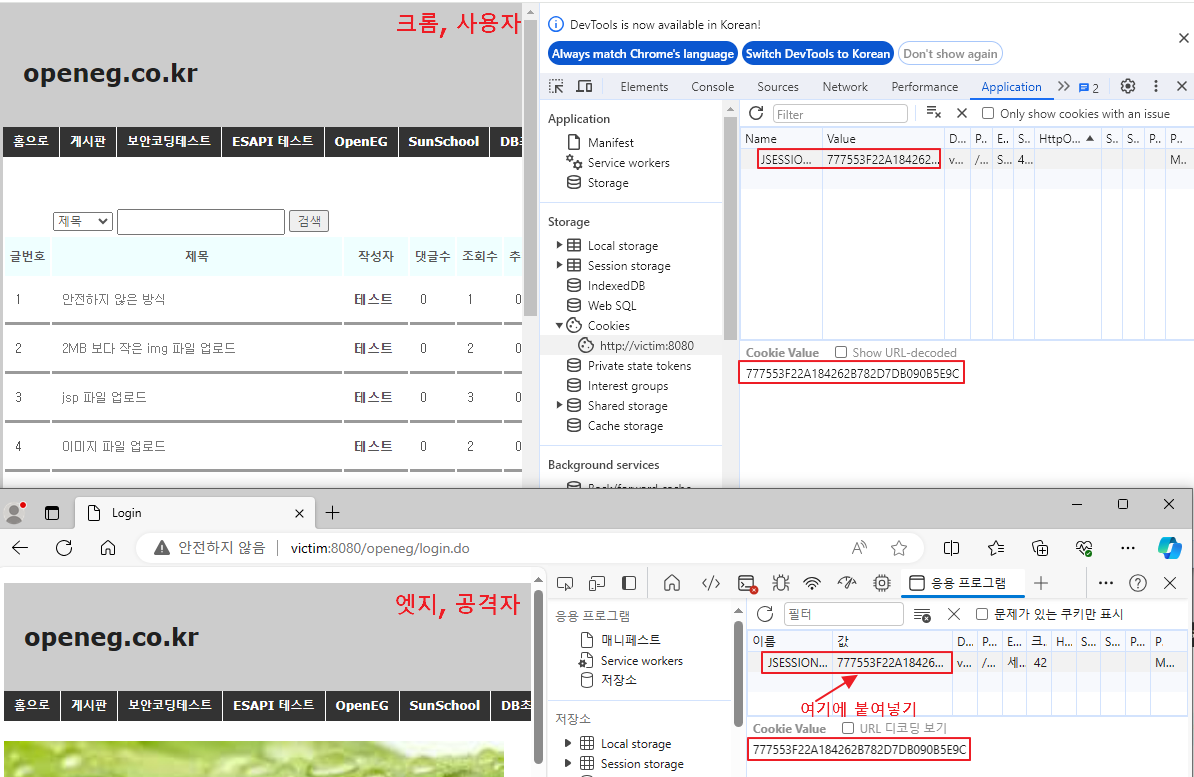
#5 로그인한 브라우저(사용자, 크롬)에서 쿠키값을 추출하여 공격자(엣지) 쿠키 값에 붙여넣습니다.

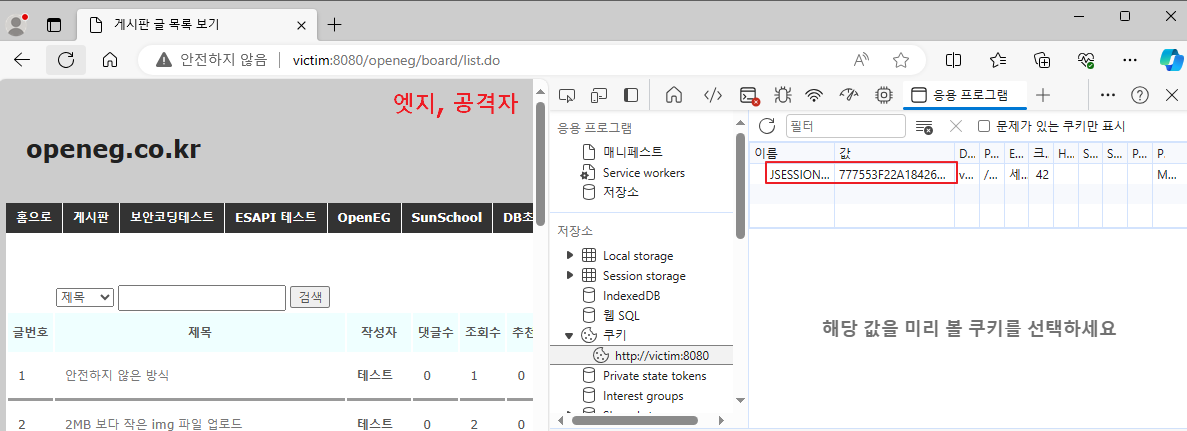
#6 엣지 브라우저(공격자) 화면을 새로고침합니다.

=> 서버는 쿠키 값을 가지고 판단하기 때문에 사용자(크롬)와 동일한 쿠키를 가지게 된 공격자(엣지)를 같은 사람이라고 인식하고 사이트에 로그인 됨을 확인할 수 있습니다.
=> 서버는 세션 ID를 이용해서 사용자를 식별하는데, 세션 ID가 포함되어 있는 쿠키를 탈취당하게 되면, 서버를 속여서 접근이 가능합니다.
Session ID 고정
인증 전후에 동일한 세션 ID를 사용하는 경우에 발생합니다.
#1 로그인 전 쿠키 값을 확인합니다.

#2 로그인 후 쿠키 값을 확인합니다.

=> 공격자가 사용자의 세션 ID를 미리 설정 후 사용자가 로그인 하기를 대기합니다. 사용자가 로그인을 하면 인증 전후의 세션 ID가 동일하므로 공격자도 로그인한 것으로 처리하게 됩니다. 결과적으로 공격자가 사용자의 권한으로 사이트를 이용할 수 있습니다.
Session ID 추측
세션 ID의 생성 규칙을 알 수 있게 되면 할 수 있는 공격입니다. 공격자가 다음에 생성될 세션 ID를 미리 설정하고 불특정 다수의 사용자에게 동일한 세션 ID가 발급되기를 대기합니다. 동일한 세션 ID를 발급받은 사용자가 생기면 공격자는 사용자의 권한으로 사이트를 이용할 수 있습니다.
인증방법
Type1(지식기반) 사용자만 알고있는 정보를 이용해서 인증 => 패스워드
Type2(소유기반) 사용자만 가지고있는 정보를 이용해서 인증 => OTP, 인증서, 주민등록증, 스마트폰, ...
Type3(특징기반) 사용자만 가지고 있는 특징을 이용해서 인증 => 필기체 서명, 홍채, 지문, 정맥, ...
접근통제
화면 : 권한 있는 사용자에게만 기능 버튼, 메뉴, 링크를 제공
기능 : 권한 있는 사용자의 요청만 처리
데이터: 사용자 권한 범위의 데이터만 접근을 허용