"앱인벤터 다이어리"의 전체적인 구상도는 이전 포스팅을 참고해주세요!
[프로젝트/App Inventor] - [App Inventor] 앱인벤터 다이어리/메모장 만들기 #1
[App Inventor] 앱인벤터 다이어리/메모장 만들기 #1
본 포스팅은 학교 과제로 준비했던 프로젝트를 바탕으로 작성한 글입니다. 앱인벤터를 이용해서 다이어리를 제작해보겠습니다. 달력을 만들어 날짜별로 일기를 기록할 수 있는 다이어리와 To Do
psjin230.tistory.com
목차
- Screen1 시작화면
- Screen1 Designer
- Screen1 Blocks
- Screen2 메뉴화면
- Screen2 Designer
- Screen2 Blocks
앱을 만들 때 사용한 이미지는 아래 사이트에서 다운받았습니다.
Blush: Illustrations for everyone
Blush makes it easy to add free illustrations to your designs. Play with fully customizable graphics made by artists across the globe.
blush.design
Free Icons and Stickers - Millions of resources to download
Download Free Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
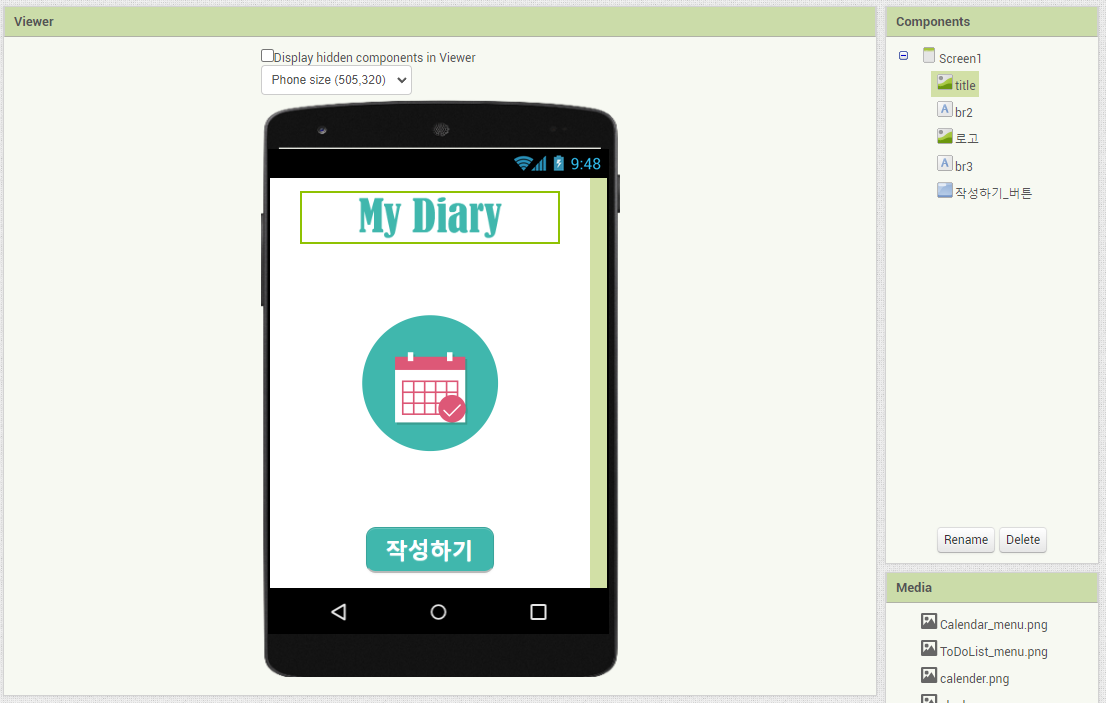
1. Screen1 시작화면
Screen1 화면입니다. 시작화면에 사용된 Label(br2, br3)은 컴포넌트 간의 간격을 위해 사용하였습니다. title(Image 컴포넌트)은 글자모양을 위해 이미지로 만들어 가져왔으며, Label을 이용하여 텍스트를 입력해도 됩니다.

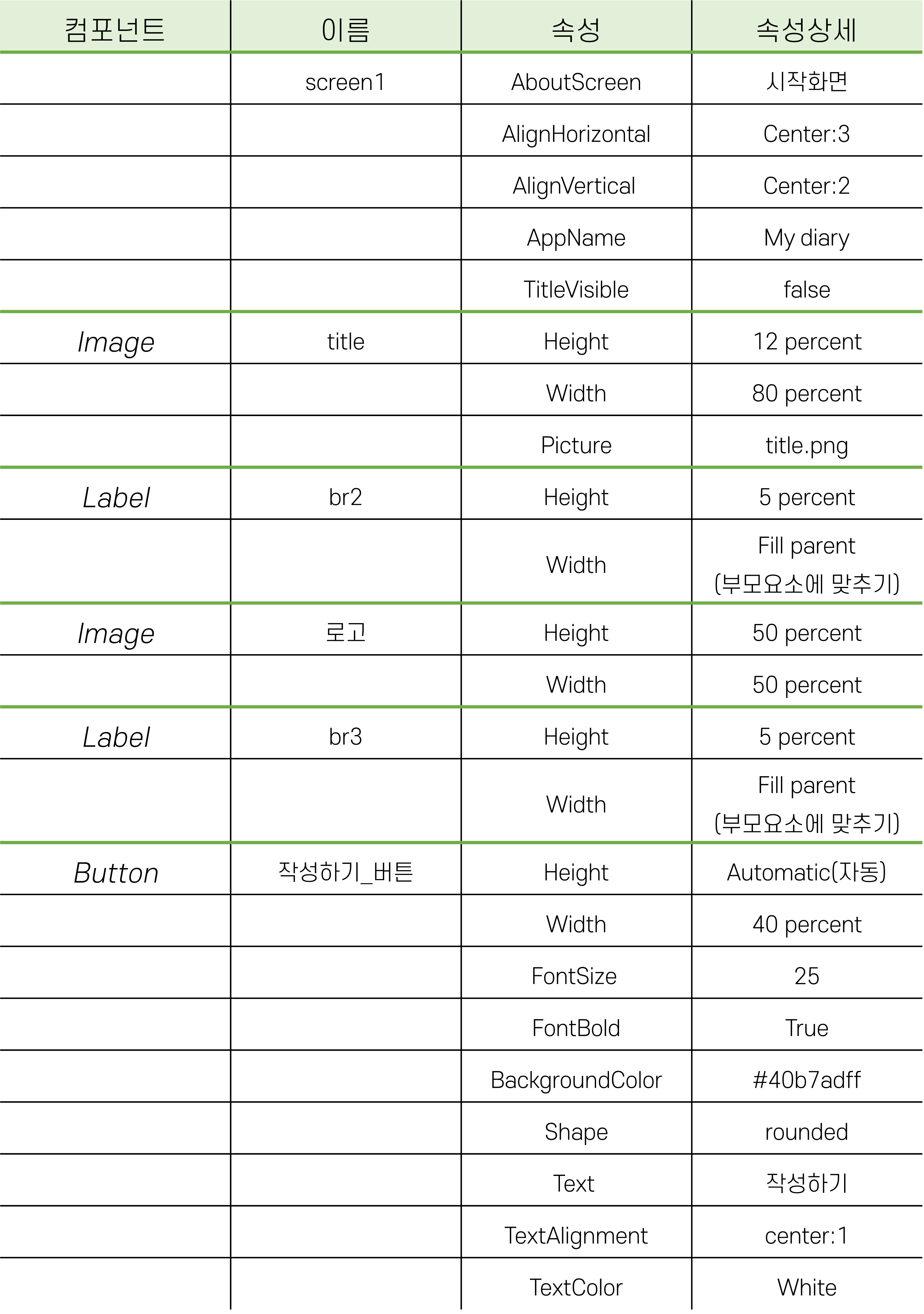
2. Screen1 Designer
아래 표는 컴포넌트 별 속성값입니다. 스마트폰 별로 화면 비율이 다르기 때문에 percent 단위로 속성값을 설정하였습니다.

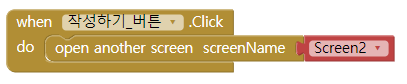
3. Screen1 Blocks

작성하기_버튼을 클릭했을 때 Screeen2로 이동합니다.
4. Screen2 메뉴화면
Screen2 메뉴화면입니다. Viewer에서 Phone size로 확인하면 컴포넌트가 조금씩 잘리게 보입니다. 스마트폰으로 실행하면 정상적으로 작동합니다. Phone size로 작업하면 컴포넌트들이 잘려서 작업하기 불편할 수 있기 때문에 이 스크린에서는 Tablet size로 작업하는 것을 추천드립니다.


5. Screen2 Designer
수평배치1,2,3은 동일하게 구성되어 있으며 컴포넌트 이름만 다릅니다. 스마트폰 하단 알림1은 User Interface-Notifier(사용자 인터페이스-알림)를 스마트폰에 드래그앤드롭하면 됩니다.

6. Screen2 Blocks

calendar이동 버튼을 클릭했을 때 Screen3으로 이동, todo이동 버튼을 클릭했을 때 Screen4로 이동, secret이동 버튼을 클릭했을 때 Screen6로 이동한다.

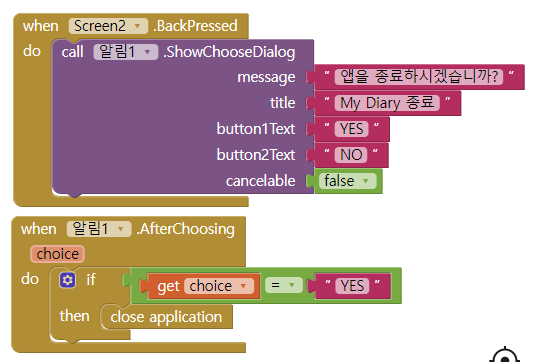
Screen2에서 스마트폰 하단 뒤로가기 버튼을 클릭 시 화면에 출력되는 알림창에 대한 코드이다. 알림창에서 YES버튼을 클릭하면 앱이 종료된다.